Ren'py Tic-Tac-Toe and What Comes After Life... [Afterlife Library: OXO postmortem]



I wrote out my thoughts as I went along with the development. Read now to see how my journey went!
Day I.
It was around 10 AM when I started working, around an hour after the jam started. My initial process laid in drafting the story. After deciding on the main character (in this case, Amaranth) I stripped the story to its two components – place and premise – because in other cases it’d be down to building the plot off of a character, and my mind runs wild whenever I construct it like that.
The place is the library, where souls come after they’ve passed, so an Afterlife Library. And the premise is quite simple – it’s a game for the player’s life! In this case, instead of a gamble it all comes down to outsmarting the machine, ahem, the experienced librarian.
And as a person who barely knows Python beyond freely coding in Ren’py, I wandered to the search engine to find a tutorial and realised that I’ll probably be better off searching on Reddit. One of the posts gave me a really good idea – the OP was talking about imagebuttons and logic and then it clicked for me.
Tic-tac-toe is a game where you draw the image inside the grid spaces, taking turns and adjusting your movements to your opponents’... Was it possible to code something like that?!
(duh, of course it was, this log is a testament to that)
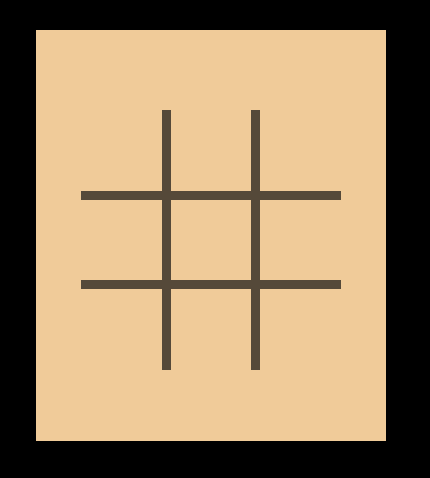
I started by cropping the supposed “images” (solid blocks of two colours – one for the scroll and one for the charcoal), and cropped tiny squares of the scroll's colour. So the layering was like this – background scroll - big dark square - vertical box full of horizontal boxes of scroll’s colour, creating the illusion of a drawn grid, when in reality it is not.

And this marks the beginning of my two-hour suffering. I ditched the idea of imagebuttons that I wanted to go with, since that’d require assets, which I only could use one of. So I opted for textbuttons, and it was the most Hell I’ve had coding.
At first I couldn’t get them to show up. Then, I remembered to set a box just for them (x/y maximum of 70ish, since the squares are 90), had nightmares doing the horizontal and vertical boxes, and increased the font. Hooray! Visible!
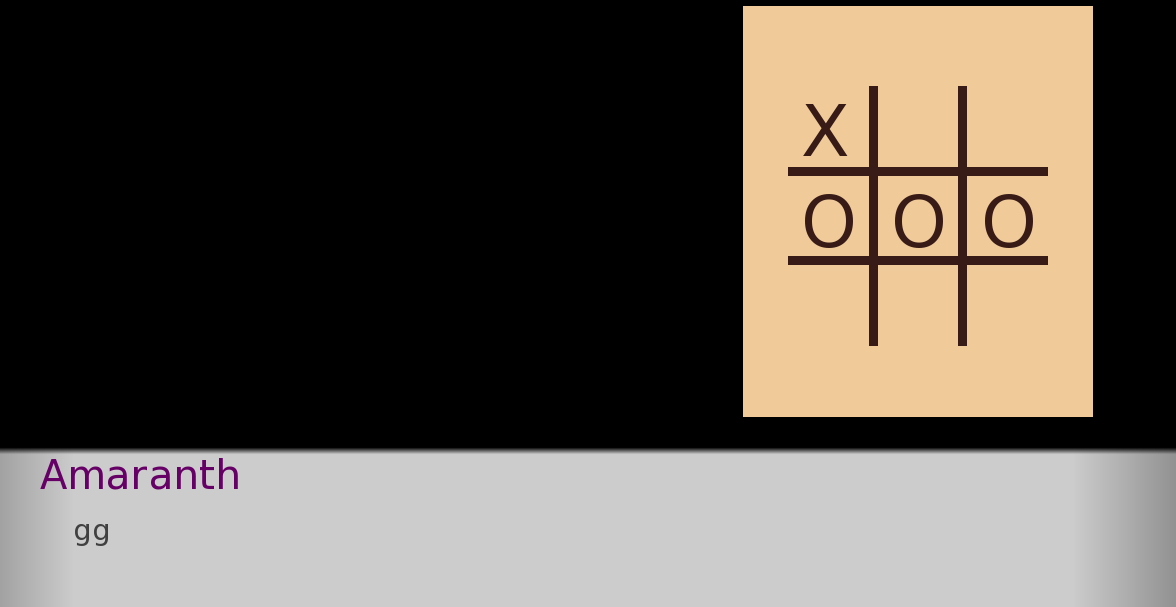
Setting a variable on click with “action” function was easy, and soon enough I could fill an entire board with. Xs and Os. Time to code Amaranth’s turn in! (scared)
It wasn’t as scary as I imagined: basically, all tiles are “if” functions, and if they’re empty the player can fill them. If it’s not their turn, they’re not active, and Amaranth is quick to respond (I did a test to see if she’d fill an empty cell and she did!)
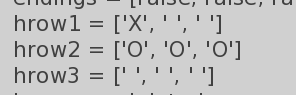
Then came the invisible (for now) work – I coded in a win condition. I SCREAMED WITH JOY WHEN I SAW THAT MY ARRAYS FINALLY UPDATED!


That concluded my day-work!
Night I.
So I decided to push forward and actually coded in her responses!
I took and hardcoded the first two turns for her Xs and the rest was assigned at random. As for Os, I made it do everything at random, since she’s more experienced at playing Xs! (totally not because I didn’t want to look at tic-tac-toe ever again)
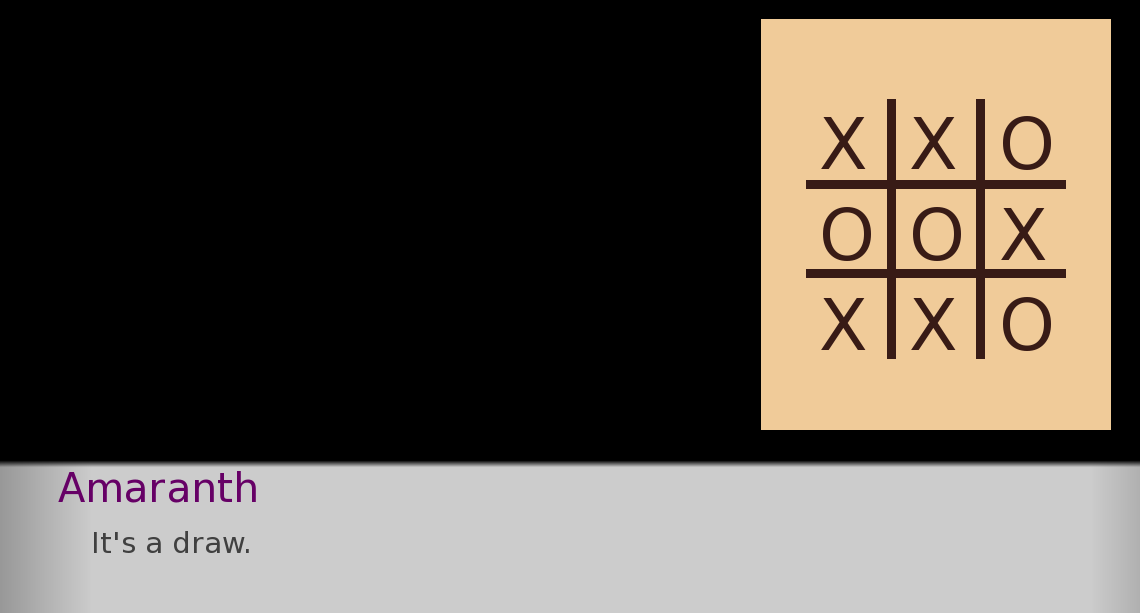
Each turn the machine checks if there are any free spaces and if any of the rows match winning conditions. If they do, the player gets to the end plot (I still haven’t written any of it, aaaa!). If they don’t, the game continues until it’s a draw or X’s/O’s win.

With that, I finally slumped into the bed. Even with taking breaks it was kind of a hard exercise to be jumping straight into after a. Year. Of not working with Python’s syntax.
[I’ve cut off a huge text segment of me trying to design a less clunky random placement system, but all of my endeavours led to dead ends caused by my inexperience and complex requests. Thank you for all the answers, StackOverflow! So many people asking the same question, it makes me feel like we’re all a part of a big community…]
Day II.
This was the day I could swiftly work on the sprites. I already had a small sketch laying around so I decided to polish it. I realised how fast I work when there’s a deadline to be met (for me it was until the night strikes), and the sprite was easily done.
As with the previous O2A2 entry I made, it was broken down to smaller parts for me to later animate in Moho. Since 1 year had passed since then, I learned to also break down the eye into smaller parts – brows, eyelid line, upper eyelash, side eyelash, bottom eyelash, bottom eyelid…

The whole armature thing took 20 minutes, after that came the question that I dreaded the most. Framerate and frames. See, as it was just a simple entry I did not want to make a big animation, since that’d not only take up more space than, say, one detailed CG would, but also would lag out the entire game (foreshadowing).

The animation runs at 18 fps for 36 frames (2 seconds). I already witnessed the horrors of typing the image names into the program ONCE (in the last entry), so I made a python script in a separate file to print out the lines with pauses in them for me. Neat!
As for animations themselves, all but the main animation are loops/snippets of the main one, which to me was the best solution to it all. They look organic enough, and after seeing the actual full animation they all blend in nicely.
Night II.
I started tweaking the tic-tac-toe mechanism again. Now she’ll be smarter at playing Os (not by much, but still). I made her notice when the player is trying to make a three-in-a-row, otherwise she moves at random if she doesn’t see anything!
The animations I quickly coded in were now placed in the game. The aforementioned lag made me shrink down the sprites a bit, and it runs more smoothly now. I also increased the cache limit, seeing how the main animation, in accumulated megabytes, weighs around 720. RIP !!!! I’ll see what I can do with that tomorrow.
I’m really loving how it’s all coming together. I still have a whole draft of end speeches waiting for me. Help!
Day-Night III.
I remembered image compression sites existed and FINALLY! My images are now under a megabyte each, which means not only smoother running, but also less loading time and more accessibility to PCs with lower power. The image processor on these types of websites adds some crust to the edges, sure, and it looks a bit pixelated on zoom-in, but I never planned to zoom in so much that individual pixels could be seen, so that is a win in my books!
Finishing the text draft was mostly easy, as I knew where to go with the “plot” for it to be kind of conclusive. It capped out at 900 words in my google doc, but I think my small additions of “hm”’s and other bits of text might bring it closer to 1k than I expect. I’ll see the full picture later when I’ll export it to check! End screens were now also coded in, albeit in a rather raw state.
Last tic-tac-toe adjustments were made! Her strategy is now almost fool-proof (to allow the player to actually win). I got several of my friends to test it and they all managed to beat her (as Os) in about five tries.
The basis of her "strategy" is that at first, she checks for your combinations and prevents them from happening (evidently, she doesn't check for the openings on the left side, since I wanted the player to have a bit of a breathing room), and only then does she consider making a move that'll bring her closer to victory.
That, in itself, brings her flaw - she will ignore her own victory just to prevent you from yours.
Day-Night IV.
This day was spent solely on background art and polishing up the code! I added some pauses here and there in the dialogue to pace it out and finally found a font that satisfied me. I tried three whole fonts and had to re-adjust the size of them each time I replaced them (pain!). The final font had the seal of approval for being appropriate to tic-tac-toe (the crispy look of that X is all I needed!)
Going back to the background, I decided not to push myself and went for a simplistic shot of interiors of the eponymous afterlife library. In my mind it is a pillar with balconies and column-like adjacent rooms, all filled with books or shelves related to scribing. It was blurred out for a dreamlike effect.
Last stretch began with my efforts to recolour most of the buttons and GUI so that it looks nicer. And it does!
Day V.
Quick doodle of the main character, Amaranth, painstaking search for the fitting font, upload of the build, RE-upload of the build after fixing a fatal mistake (the music wasn’t looping orz), and finally. It is done!
I had fun, and I’ve learned a lot of new coding tricks for my next projects!!! This jam is honestly a ride I will be glad to visit each year, as my ideas are PLENTY.
Thank you for reading and have a nice day!
Files
Get Afterlife Library: OXO
Afterlife Library: OXO
A game of tic-tac-toe. Your life is on the line!
| Status | Released |
| Author | joel nitunio |
| Genre | Visual Novel |
| Tags | Fantasy, minigame, Multiple Endings, Short, tic-tac-toe |
| Languages | English |
Leave a comment
Log in with itch.io to leave a comment.